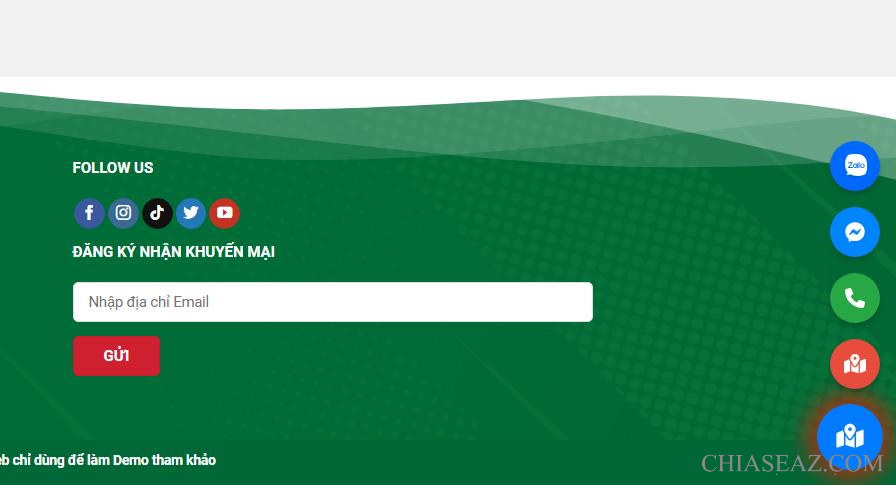
Chiaseaz Contact Buttons là plugin WordPress giúp bạn hiển thị các nút liên hệ Zalo, Messenger, gọi điện thoại, chỉ đường… một cách nổi bật ở góc trái màn hình. Giải pháp lý tưởng cho website doanh nghiệp, bán hàng, spa, bất động sản, trường học… giúp khách truy cập liên hệ nhanh chóng chỉ với một cú chạm.

✨ Tính năng nổi bật:
📌 Hiển thị nút liên hệ cố định ở góc trái, không gây khó chịu cho người dùng.
💬 Hỗ trợ Zalo, Facebook Messenger, Gọi điện, Chỉ đường, thêm/bớt nút dễ dàng.
🎨 Giao diện hiện đại, hiệu ứng nhấp nháy và phát sáng thu hút sự chú ý.
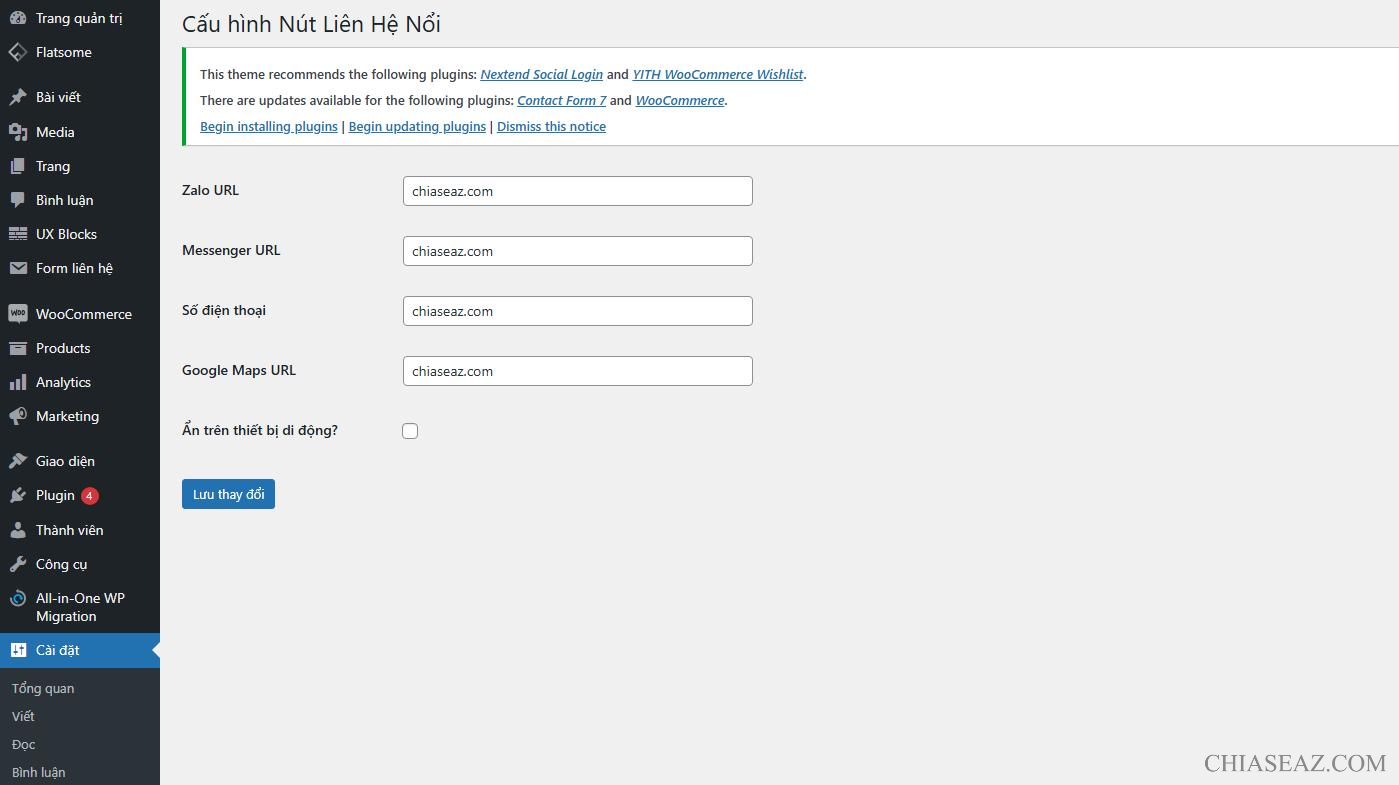
⚙️ Cấu hình đơn giản trong admin – thay đổi link không cần đụng vào code.
📱 Tương thích tốt với thiết bị di động, đảm bảo tối ưu UX/UI.

🚀 Ứng dụng:
Giúp tăng tỉ lệ chuyển đổi khách hàng trên website.
Nâng cao trải nghiệm người dùng với liên hệ nhanh chóng, tiện lợi.
Tạo ấn tượng chuyên nghiệp với khách hàng nhờ hiệu ứng sinh động.
👉 Tải plugin, kích hoạt và trải nghiệm sự khác biệt ngay hôm nay!
Phù hợp với mọi loại hình website, dễ dùng, nhẹ, không xung đột code.
Plugin được phát triển và chia sẻ bởi Chiaseaz.com >>> Tải Plugins Chiaseaz Contact Buttons
Cách cài đặt Plugins Chiaseaz Contact Buttons
1.Đối với web wordpress
Bạn chỉ cần dow về và upload vào admin kích hoạt là xong
2.Đối với web php khác
Bước 1 : Chèn vào giữa thẻ <head>:
<!-- Font Awesome CDN --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
Bước 2 : Bỏ vào thẻ <style> trong file index.php hoặc footer.php
/* Giao diện tổng thể */
.phongvt-scroll-section {
position: fixed;
bottom: 20px;
right: 20px;
z-index: 9999;
}
/* Nút chính */
.phongvt-floating-button {
width: 60px;
height: 60px;
border-radius: 50%;
color: white;
cursor: pointer;
position: relative;
overflow: hidden;
animation: phongvt-glow-rainbow 4s infinite ease-in-out;
display: flex;
justify-content: center;
align-items: center;
}
/* Icon luân phiên */
.phongvt-floating-button .phongvt-icon {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 22px;
display: none;
color: white;
}
.phongvt-icon-cycle .icon-1 { display: block; }
.phongvt-icon-cycle-2 .icon-2 { display: block; }
.phongvt-icon-cycle-3 .icon-3 { display: block; }
/* Hiệu ứng phát sáng cầu vồng */
@keyframes phongvt-glow-rainbow {
0% { box-shadow: 0 0 20px 10px rgba(255, 0, 0, 0.6); background-color: #ff0000; }
20% { box-shadow: 0 0 20px 10px rgba(255, 165, 0, 0.6); background-color: #ffa500; }
40% { box-shadow: 0 0 20px 10px rgba(255, 255, 0, 0.6); background-color: #ffff00; }
60% { box-shadow: 0 0 20px 10px rgba(0, 128, 0, 0.6); background-color: #008000; }
80% { box-shadow: 0 0 20px 10px rgba(0, 0, 255, 0.6); background-color: #0000ff; }
100% { box-shadow: 0 0 20px 10px rgba(75, 0, 130, 0.6); background-color: #4b0082; }
}
/* Nút con */
.phongvt-contact-icons {
display: flex;
flex-direction: column;
align-items: flex-end;
position: absolute;
bottom: 70px;
right: 0;
opacity: 0;
pointer-events: none;
transform: translateY(20px);
transition: opacity 0.3s ease, transform 0.3s ease;
}
.phongvt-contact-icons.show {
opacity: 1;
pointer-events: auto;
transform: translateY(0);
}
.phongvt-contact-icon {
width: 50px;
height: 50px;
border-radius: 50%;
margin: 8px 0;
color: white;
display: flex;
justify-content: center;
align-items: center;
font-size: 20px;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.2);
transition: transform 0.2s ease;
position: relative;
text-decoration: none;
}
.phongvt-contact-icon:hover {
transform: scale(1.1);
}
.phongvt-contact-icon img {
width: 24px;
height: 24px;
}
.phongvt-contact-icon i {
font-size: 22px;
}
/* Màu riêng */
.phongvt-zalo { background-color: #0068ff; }
.phongvt-messenger { background-color: #0084ff; }
.phongvt-phone { background-color: #28a745; }
.phongvt-maps { background-color: #e74c3c; }
/* Hiệu ứng lắc */
@keyframes shake-loop {
0%, 100% { transform: rotate(0deg); }
25% { transform: rotate(8deg); }
50% { transform: rotate(-8deg); }
75% { transform: rotate(8deg); }
}
.phongvt-shake-icon i {
animation: shake-loop 1.2s ease-in-out infinite;
display: inline-block;
}
/* Tooltip */
.phongvt-contact-icon::after {
content: attr(title);
position: absolute;
top: 50%;
right: 60px;
transform: translateY(-50%) translateX(10px) scale(0.95);
background-color: #333;
color: #fff;
padding: 6px 12px;
font-size: 13px;
border-radius: 6px;
white-space: nowrap;
opacity: 0;
pointer-events: none;
transition: opacity 0.3s ease, transform 0.3s ease;
z-index: 9999;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.15);
}
.phongvt-contact-icon::before {
content: "";
position: absolute;
top: 50%;
right: 52px;
transform: translateY(-50%) rotate(45deg);
width: 10px;
height: 10px;
opacity: 0;
transition: opacity 0.3s ease;
z-index: 9998;
background-color: #333;
}
.phongvt-contact-icon:hover::after {
opacity: 1;
transform: translateY(-50%) translateX(0px) scale(1);
}
.phongvt-contact-icon:hover::before {
opacity: 1;
}
Bước 3: Thêm HTML nút liên hệ .Dán đoạn sau ngay trước </body> (thường là trong footer.php hoặc cuối index.php):
<div class="phongvt-scroll-section"> <div class="phongvt-floating-button phongvt-icon-cycle" id="phongvt-toggle" title="Liên hệ"> <span class="phongvt-icon icon-1"><i class="fas fa-comment-dots"></i></span> <span class="phongvt-icon icon-2"><i class="fas fa-phone"></i></span> <span class="phongvt-icon icon-3"><i class="fas fa-map-marked-alt"></i></span> </div> <div class="phongvt-contact-icons" id="phongvt-icons"> <a href="https://zalo.me/123456789" target="_blank" class="phongvt-contact-icon phongvt-zalo" title="Zalo"> <img src="https://upload.wikimedia.org/wikipedia/commons/9/91/Icon_of_Zalo.svg" alt="Zalo"> </a> <a href="https://m.me/yourpage" target="_blank" class="phongvt-contact-icon phongvt-messenger" title="Messenger"> <i class="fab fa-facebook-messenger"></i> </a> <a href="tel:0123456789" class="phongvt-contact-icon phongvt-phone" title="Gọi điện"> <i class="fas fa-phone"></i> </a> <a href="https://maps.google.com/?q=yourlocation" target="_blank" class="phongvt-contact-icon phongvt-maps phongvt-shake-icon" title="Chỉ đường"> <i class="fas fa-map-marked-alt"></i> </a> </div> </div>
Bước 4: Thêm JavaScript Dán dưới cùng trước </body>:
<script>
document.addEventListener("DOMContentLoaded", function () {
const toggle = document.getElementById('phongvt-toggle');
const icons = document.getElementById('phongvt-icons');
toggle.addEventListener('click', () => {
icons.classList.toggle('show');
});
let phongvt_current = 1;
toggle.classList.add('phongvt-icon-cycle');
setInterval(() => {
toggle.classList.remove('phongvt-icon-cycle', 'phongvt-icon-cycle-2', 'phongvt-icon-cycle-3');
phongvt_current = phongvt_current % 3 + 1;
toggle.classList.add(`phongvt-icon-cycle${phongvt_current === 1 ? '' : '-' + phongvt_current}`);
}, 1500);
});
</script>
Với hướng dẫn chi tiết trên mà chiaseaz.com hướng dẩn bạn đã có thể dễ dàng tích hợp nút liên hệ nổi chuyên nghiệp vàowordpress hoặc bất kỳ website PHP thuần nào , chúc các bạn thành công
