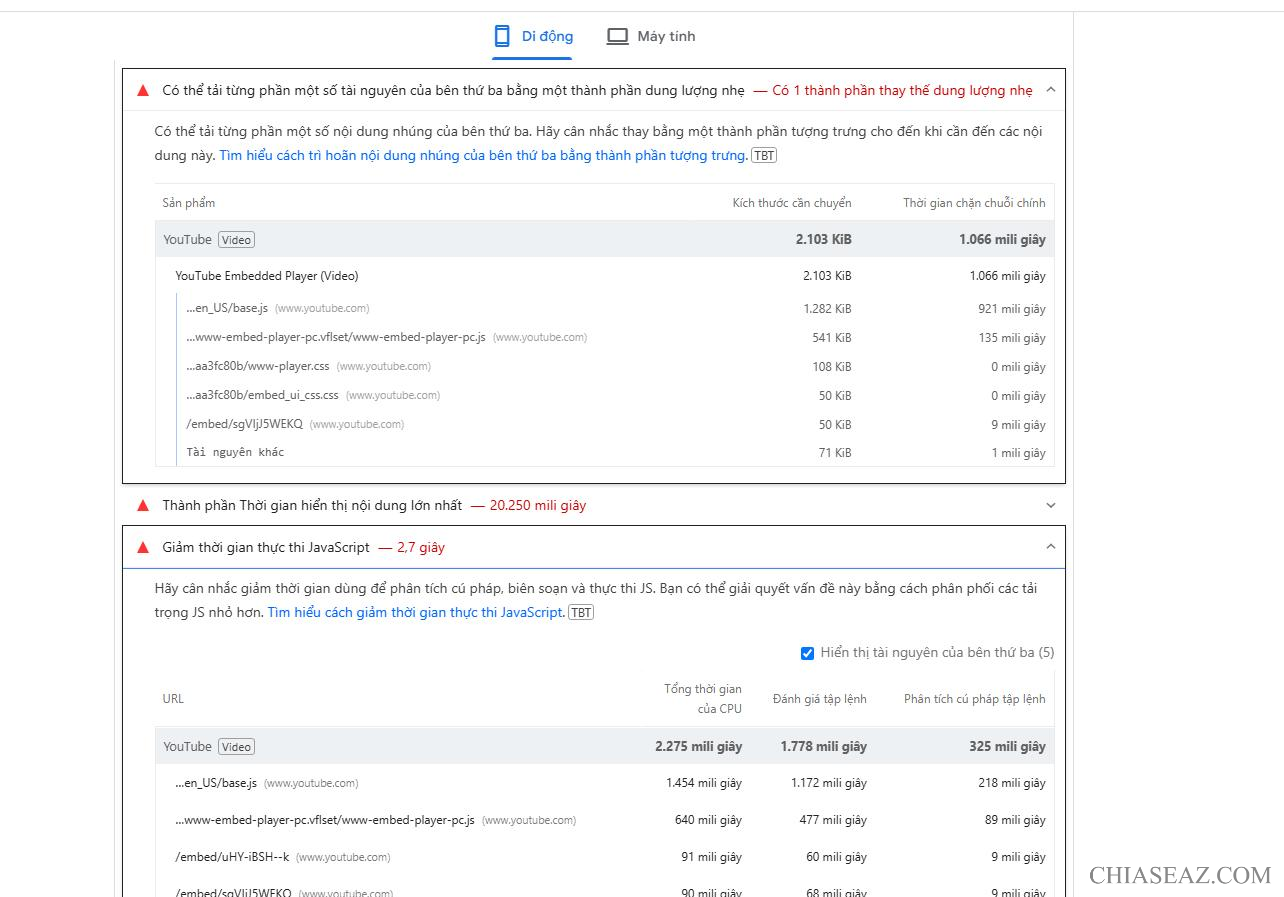
Để giảm thời gian thực thi JavaScript của YouTube (đặc biệt trên website nhúng video hoặc sử dụng iframe của YouTube), làm tăng điểm PageSpeed Insights bạn có thể áp dụng một số kỹ thuật tối ưu sau:
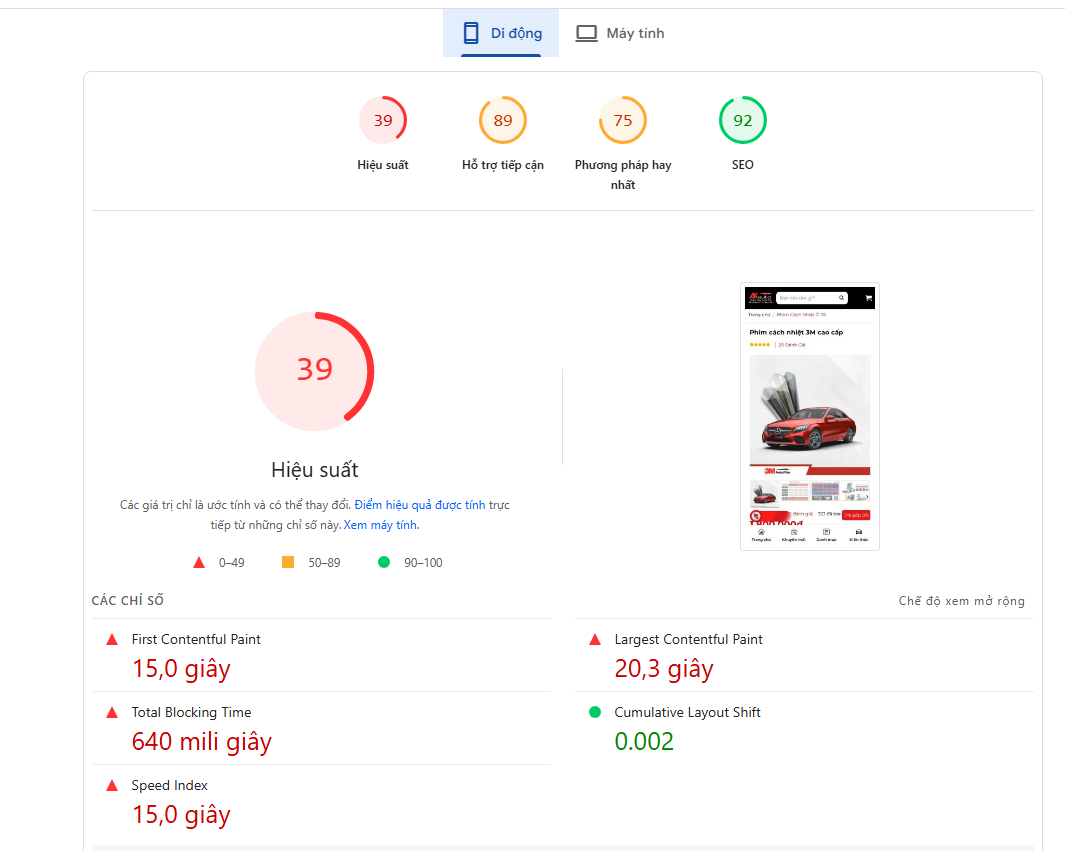
à trước khi đọc bài này thì anh em lưu ý , bài viết này mình chỉ chia sẻ tối ưu youtube chứ ko tối ưu toàn diện mấy cái điểm trước và sau này mình chỉ thêm code fix youtube ngoài ra ko làm thêm bất cứ gì , nếu muốn xanh thêm các bạn phải tối ưu mấy phần khác

Nếu bạn dùng WordPress, bạn hoàn toàn có thể thêm code vào file functions.php của theme (hoặc thông qua plugin snippets) để tự động tối ưu YouTube – ví dụ như lazy load iframe YouTube hoặc thay thế iframe bằng ảnh thumbnail.
Bước 1 chèn vào fuction
function replace_youtube_iframe_with_thumbnail($content) {
return preg_replace_callback(
'#<iframe[^>]+src="https://www\.youtube\.com/embed/([^\?"]+)[^>]*></iframe>#i',
function ($matches) {
$video_id = esc_attr($matches[1]);
$thumbnail = "https://img.youtube.com/vi/{$video_id}/hqdefault.jpg";
return '<div class="youtube-lazy" data-video="https://www.youtube.com/embed/' . $video_id . '?autoplay=1">
<img src="' . $thumbnail . '"
alt="YouTube video"
decoding="async"
loading="eager"
fetchpriority="high"
style="display:block;width:100%;height:auto;" />
<div class="youtube-overlay">
<button class="youtube-btn">XEM VIDEO</button>
</div>
</div>';
},
$content
);
}
add_filter('the_content', 'replace_youtube_iframe_with_thumbnail');
thứ 2 là chèn thêm JS sau vào footer scrip

<script>
document.addEventListener('DOMContentLoaded', function () {
document.querySelectorAll('.youtube-btn').forEach(btn => {
btn.addEventListener('click', function () {
const videoUrl = this.closest('.youtube-lazy').dataset.video;
// Tạo popup
const popup = document.createElement('div');
popup.className = 'phongvt-youtube-popup';
popup.innerHTML = `
<div class="youtube-popup-inner">
<span class="youtube-close">×</span>
<iframe src="${videoUrl}" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
`;
document.body.appendChild(popup);
// Đóng popup
popup.querySelector('.youtube-close').onclick = () => popup.remove();
popup.onclick = e => { if (e.target === popup) popup.remove(); };
});
});
});
</script>
Bước 3 copy vào css bổ sung
.youtube-lazy {
position: relative;
display: inline-block;
cursor: pointer;
max-width: 100%;
}
.youtube-lazy img {
display: block;
width: 100%;
height: auto;
}
.youtube-overlay {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.youtube-btn {
background: #0073e6;
color: #fff;
padding: 12px 24px;
border-radius: 6px;
font-weight: bold;
border: none;
cursor: pointer;
}
.youtube-btn:hover {
background: #005bb5;
}
/* Popup */
.phongvt-youtube-popup {
position: fixed;
top: 0; left: 0;
width: 100%; height: 100%;
background: rgba(0,0,0,0.8);
display: flex;
justify-content: center;
align-items: center;
z-index: 9999;
}
.youtube-popup-inner {
position: relative;
width: 80%;
max-width: 800px;
aspect-ratio: 16/9;
}
.youtube-popup-inner iframe {
width: 100%;
height: 100%;
}
.youtube-close {
position: absolute;
top: -30px;
right: -10px;
color: #fff;
font-size: 40px;
cursor: pointer;
}
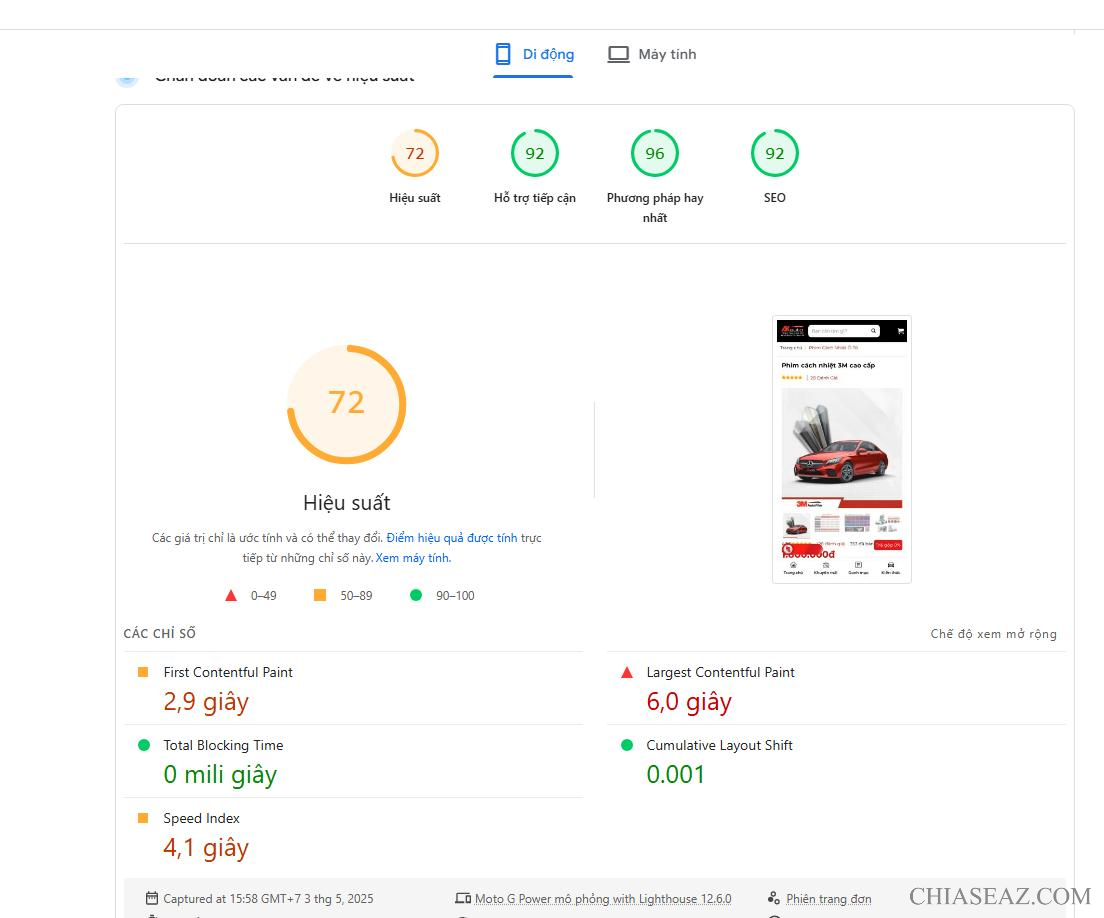
và đây là thành quả

Chúc bạn sớm hoàn thiện website thật đẹp và chuyên nghiệp!