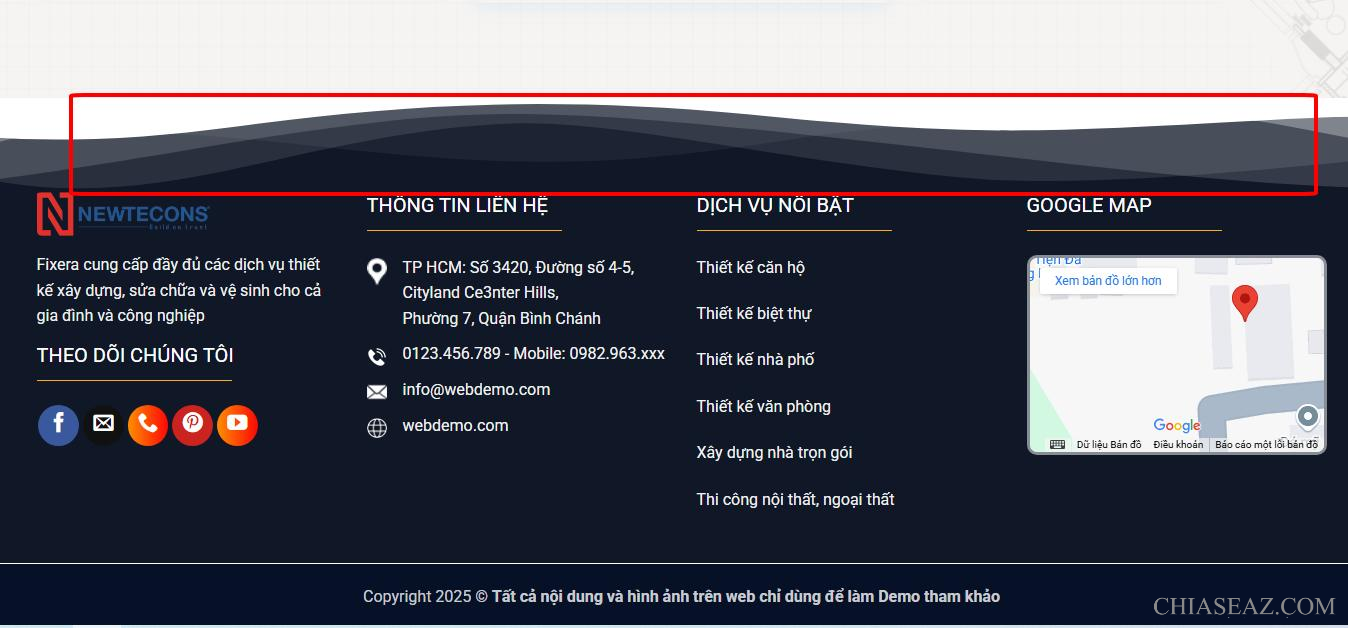
Trong thiết kế web hiện đại, từng chi tiết nhỏ như phần footer (chân trang) đều có thể góp phần tạo nên ấn tượng sâu sắc với người dùng. Hôm nay, admin chiaseaz.com xin chia sẻ một đoạn CSS tạo hiệu ứng lượn sóng cực đẹp cho footer, giúp website của bạn trở nên mềm mại, tinh tế và đậm chất nghệ thuật.
Phần “sóng” sẽ được tạo bằng SVG, tích hợp vào nền của footer, kết hợp với gradient màu sắc mượt mà để tạo cảm giác chuyển tiếp tự nhiên và lôi cuốn. Bạn có thể áp dụng cho website bán hàng, blog cá nhân, landing page… đều rất hợp.

Dưới đây là phiên bản footer lượn sóng dài và hoa mỹ hơn, vừa mang tính thẩm mỹ cao, vừa tạo được dấu ấn chuyên nghiệp cho website của bạn. Phong cách này phù hợp cho các trang web mang hơi hướng sáng tạo, nghệ thuật hoặc muốn tạo điểm nhấn đặc biệt ở phần cuối trang.
ta tạo 1 html như hình và pass đoạn code vào là xong
<div class="ux-shape-divider ux-shape-divider--top ux-shape-divider--style-waves-opacity-3"> <svg viewBox="0 0 1000 300" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="none"> <path class="ux-shape-fill" opacity="0.05" d="M1014 264V386H206L34 300C34 300 344.42 277.16 436 221C542 156 590 160 704 209C811 255 899.11 214.94 979 346L1014 264Z"></path> <path class="ux-shape-fill" opacity="0.1" d="M-302 55C-302 55 -66.73 263.25 50 214C178 160 283 116 353 141C445.68 174.1 534.28 256.19 588 249C692.9 235 764.52 75.94 855 131C940.61 183.09 1000 254 1000 254V328L-306 338L-302 55Z"></path> <path class="ux-shape-fill" opacity="0.15" d="M-286 255C-286 255 -72 152 52 126C176 100 255 155 436 227C581.57 284.91 614.7 277.79 708 227C787 184 1009 3.0001 1093 164C1146 265.63 1031 293 1031 293L924 377L-288 389L-286 255Z"></path> <path class="ux-shape-fill" opacity="0.3" d="M-24 69C-24 69 275.68 370.66 389 314C397 310 622 316 673 356C690.47 369.7 845 224 890 182C944.8 130.85 1018 92 1078 143C1154.12 207.7 1196 242 1196 242L1184 374L-28 386L-24 69Z"></path> <path class="ux-shape-fill" d="M-12 201C-12 201 58 284 182 258C306 232 342.29 221.23 456 264C565 305 640.82 288.36 721 249C776 222 837.5 191.31 935 253C984 284 1030 279 1030 279L1024 430L-12 440V201Z"></path> </svg></div>
Bạn hoàn toàn có thể đổi màu sóng, độ cong hoặc chiều cao để phù hợp tone màu website. Ngoài ra, có thể thêm hiệu ứng animation nếu muốn footer sống động hơn.