Việc tích hợp Google Maps vào website giúp người dùng dễ dàng xác định vị trí doanh nghiệp hoặc cửa hàng. Tuy nhiên, bản đồ mặc định thường khá đơn điệu và thiếu điểm nhấn. Vì vậy, sử dụng CSS để trang trí Google Maps sẽ giúp giao diện trang web chuyên nghiệp và thu hút hơn.

Dưới đây là một số mẹo CSS đơn giản để bạn “làm đẹp” bản đồ Google Maps:
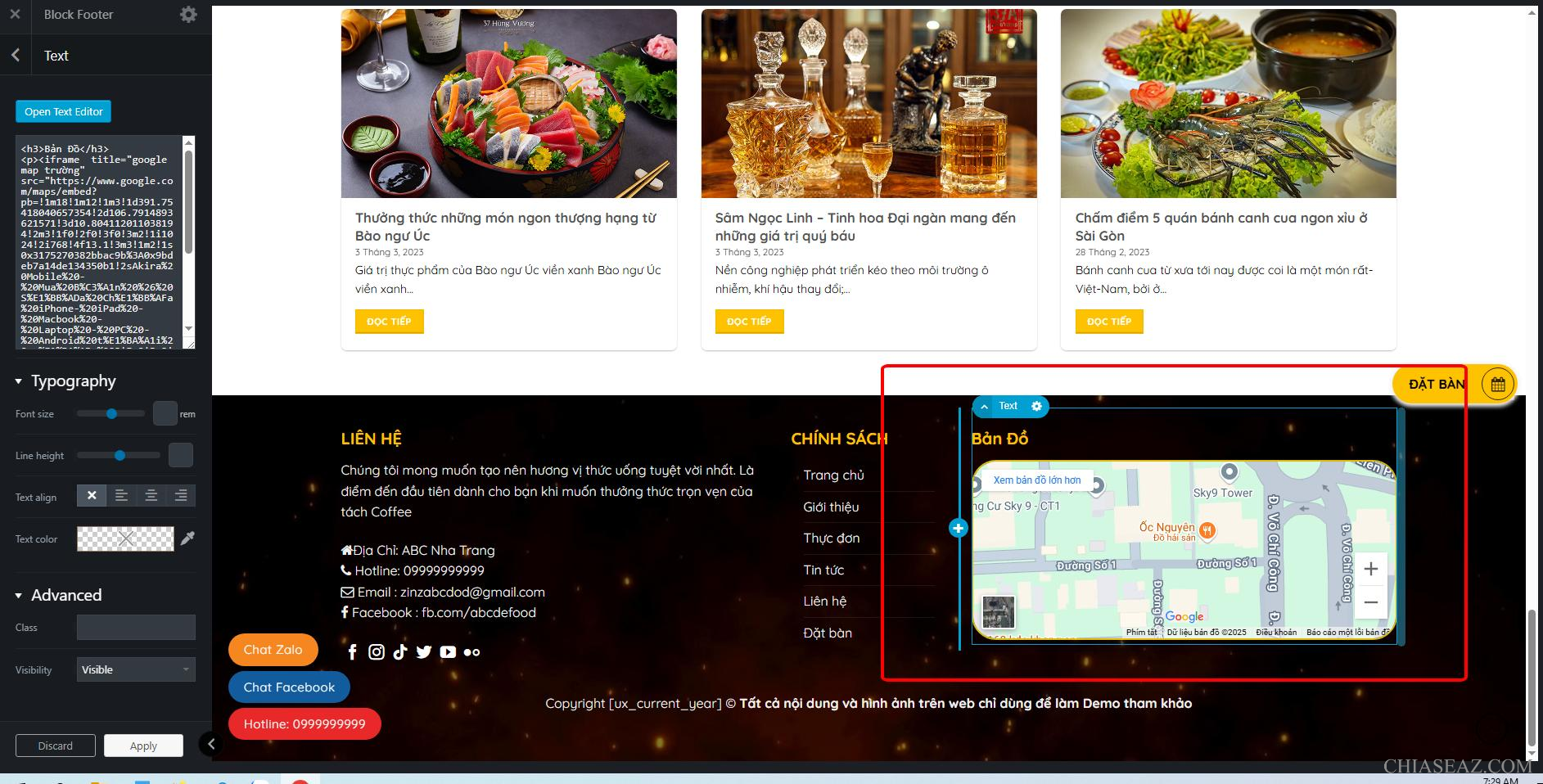
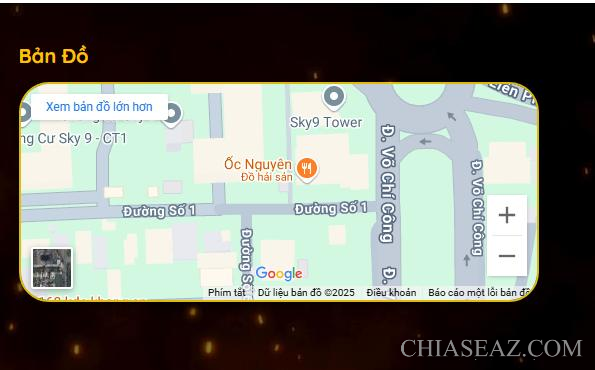
<h3>Bản Đồ</h3> <p><iframe title="google map trường" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d391.75418040657354!2d106.7914893621571!3d10.804112011038194!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3175270382bbac9b%3A0x9bdeb7a14de134350b1!2sAkira%20Mobile%20-%20Mua%20B%C3%A1n%20%26%20S%E1%BB%ADa%20Ch%E1%BB%AFa%20iPhone-%20iPad%20-%20Macbook%20-%20Laptop%20-%20PC%20-%20Android%20t%E1%BA%A1i%20qu%E1%BA%ADn%209!5e0!3m2!1svi!2s!4v1713754896197!5m2!1svi!2s" width="100%" height="220px" style="border: 2px solid #ffda0cdb;border-radius: 30px;box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.5);" allowfullscreen="yes" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe></p>
Lưu ý: Google Maps được nhúng qua iframe không cho phép chỉnh sửa trực tiếp bên trong bản đồ bằng CSS, nhưng bạn vẫn có thể dùng CSS để làm đẹp phần khung chứa bản đồ.
làm như hình nhé chúc bạn thành công