Bạn đang muốn CSS trang trí button với hiệu ứng tự động to nhỏ và có mũi tên làm một nút button nổi bật, vừa đẹp mắt lại mang hiệu ứng sinh động để thu hút người dùng? Một trong những cách phổ biến và hiệu quả nhất là sử dụng hiệu ứng phóng to nhẹ kết hợp với một mũi tên bên phải, tạo cảm giác tương tác rõ ràng và chuyên nghiệp.

đây là ảnh chưa hover ,buttom sẻ tự động to nhỏ , khi rê chuột vào nó sẻ đổi màu như hình
Nút bấm như vậy không chỉ giúp tăng tỷ lệ nhấp (CTR) mà còn tạo ấn tượng tốt cho giao diện website, đặc biệt phù hợp cho các nút như: “Xem thêm”, “Mua ngay”, “Bắt đầu”, “Chi tiết”…
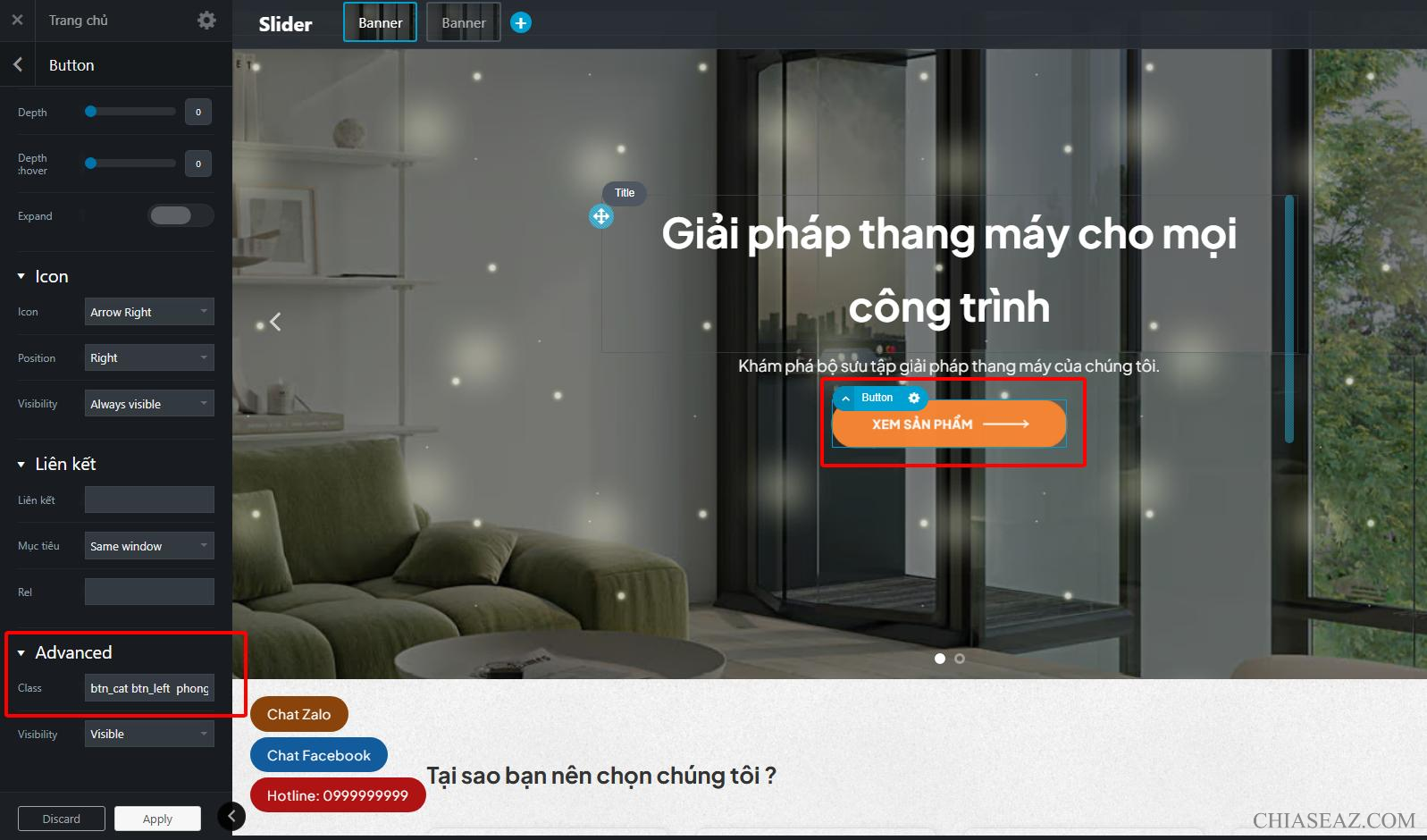
đặt tên class cho buttom đó là
btn_cat btn_left phong-animated-pulse
Dưới đây là đoạn CSS đơn giản nhưng cực kỳ bắt mắt mà bạn có thể chèn trực tiếp vào website hoặc file stylesheet của bạn để tạo hiệu ứng cho button theo phong cách hiện đại, mượt mà và chuyên nghiệp:
a.button.btn_cat:hover{
background-color: #30373f !important;
}
a.button.btn_cat span{
padding-right: 46px;
text-transform: uppercase;
font-weight: 600;
font-size: 14px;
line-height: 22px;
font-family: "PlusJakartaSans-Bold";
}
a.button.btn_cat i::after{
content: "";
width: 51px;
height: 1.5px;
background-color: #fff;
position: absolute;
right: 0;
top: 8px;
}
.phong-animated-pulse {
animation: pulse 1.5s ease-in-out infinite;
}
@keyframes pulse {
0% {
transform: scale(1);
opacity: 1;
}
50% {
transform: scale(1.1);
opacity: 0.7;
}
100% {
transform: scale(1);
opacity: 1;
}
}
Bạn có thể tùy biến thêm màu sắc, font chữ, icon SVG, hoặc viền bo góc để đồng bộ với giao diện trang web của mình. Nếu bạn muốn thêm hiệu ứng mũi tên động dạng lặp hoặc icon chuyển động SVG, chiaseaz.com luôn sẵn sàng hỗ trợ mở rộng thêm nhé!
Tại chiaseaz.com, mình luôn tìm tòi, cập nhật và chia sẻ những thủ thuật wp, đoạn mã, và thiết kế tối ưu giúp anh em dev hoặc admin web WordPress tiết kiệm thời gian và tăng độ chuyên nghiệp.