Trong thế giới thiết kế web, từng chi tiết nhỏ đều góp phần tạo nên trải nghiệm người dùng hoàn hảo – và tiêu đề danh mục chính là một trong những điểm nhấn quan trọng thể hiện cá tính của website. Một đoạn code CSS trang trí tiêu đề danh mục đẹp không chỉ giúp giao diện thêm cuốn hút, mà còn tăng độ chuyên nghiệp và sự khác biệt cho trang web của bạn.

Với các hiệu ứng như gạch chân nghệ thuật, khung viền mềm mại, gradient hiện đại hay biểu tượng đính kèm tinh tế, CSS có thể biến những dòng chữ đơn điệu thành điểm nhấn đầy ấn tượng. Bên cạnh đó, việc kết hợp khéo léo giữa màu sắc, font chữ và khoảng cách sẽ giúp tiêu đề nổi bật nhưng vẫn giữ được sự hài hòa với tổng thể thiết kế.
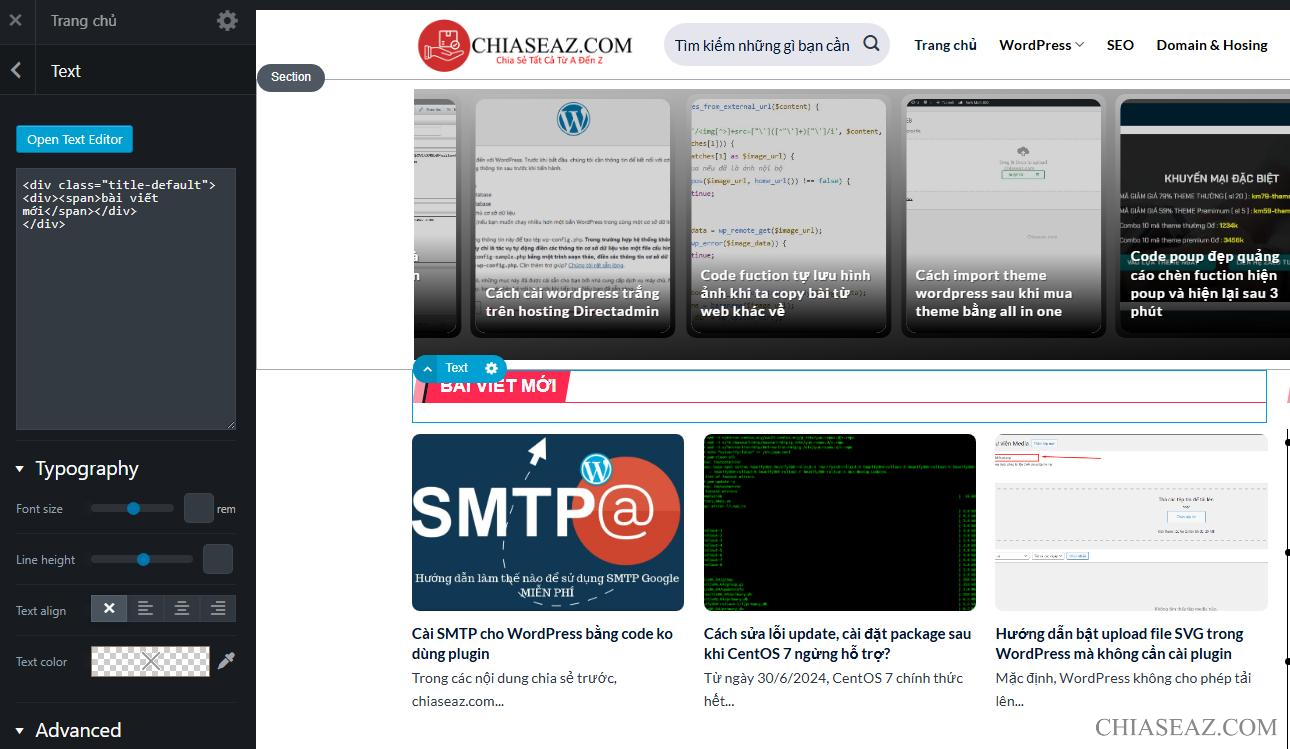
Bước 1 tạo 1 tiêu đề
<div class="title-default"> <div><span>What's new</span></div> <p><a href="https://chiaseaz.com/games/" class="more"><span>Xem tất cả</span></a></div>

Bước 2 copy đoạn css dưới bỏ vào css bổ sung
.title-default > div:after {
left: 3px;
right: 3px;
top: 0;
height: 100%;
content: "";
position: absolute;
transform: skewX(-10deg);
z-index: 10000;
background: #ff2851;
}
.title-default .more:after {
left: 3px;
right: 3px;
height: 100%;
content: "";
position: absolute;
transform: skewX(-10deg);
z-index: 10;
background: transparent;
border: 1px solid #ff2851;
transition: 400ms ease;
}
.title-default .more span:after {
width: 10px;
height: 100px;
background: #181818;
transform: skewX(-10deg);
position: absolute;
right: -20px;
top: -20px;
left: auto;
content: "";
transition: right 0.4s ease;
visibility: hidden;
}
.title-default .more span:before {
width: 10px;
height: 100px;
background: #181818;
transform: skewX(-10deg);
position: absolute;
right: -20px;
top: -20px;
left: auto;
content: "";
transition: right 0.4s ease;
transition-delay: 0.15s;
-webkit-transition-delay: 0.15s;
visibility: hidden;
}
.title-default .more span {
z-index: 100;
position: relative;
}
.title-default .more {
margin-left: -7px;
color: #ff2851;
font: 700 12px/33px Dosis, sans-serif;
position: relative;
display: block;
float: left;
text-transform: uppercase;
padding: 0 15px;
overflow: hidden;
}
.title-default > div span {
z-index: 100000;
position: relative;
display: inline-block;
padding: 0 15px;
}
.title-default {
margin: 0 0 20px 13px;
display: block;
min-height: 33px;
box-shadow: #ff2851 0 -1px 0 inset;
overflow: visible;
position: relative;
}
.title-default > div {
height: 33px;
float: left;
text-transform: uppercase;
font: 600 18px/33px Dosis, sans-serif;
color: #181818;
position: relative;
z-index: 10000;
}
.title-default > div:before {
top: 0;
left: -10px;
content: "";
width: 13px;
height: 33px;
transform: skewX(-10deg);
background: rgba(255,40,81,0.5);
position: absolute;
border-right: 3px solid #181818;
transition: 400ms ease;
z-index: 100000;
}Thêm đoạn css này để trang trí nút xem thêm
.title-default .more:hover {
background-color: rgba(255, 40, 81, 0.1); /* Nền nhẹ khi hover */
border-color: #ff2851;
transform: translateY(-2px); /* Hiệu ứng nổi nhẹ */
transition: all 0.3s ease-in-out;
cursor: pointer;
}
.title-default .more span:before,
.title-default .more span:after {
visibility: visible;
right: 0;
}
Code CSS trang trí tiêu đề danh mục không chỉ dễ áp dụng, nhẹ và tối ưu cho tốc độ tải trang, mà còn linh hoạt chỉnh sửa theo phong cách riêng của từng website – từ blog cá nhân, website bán hàng đến tạp chí online. Đây là một trong những “vũ khí” đắc lực giúp bạn gây ấn tượng ngay từ cái nhìn đầu tiên.
Hãy biến tiêu đề danh mục của bạn thành một điểm sáng trong mắt người dùng – nổi bật, tinh tế và đậm chất riêng – chỉ với một vài dòng CSS đơn giản nhưng đầy nghệ thuật.
chiaseaz.com luôn tìm tòi và chia sẻ những đoạn code CSS tinh tế, dễ áp dụng – giúp bạn nâng tầm giao diện website một cách nhanh chóng và chuyên nghiệp. Chúng tôi hiểu rằng mỗi website đều cần có dấu ấn riêng, vì vậy luôn cố gắng cập nhật những phong cách mới mẻ, đẹp mắt và phù hợp với xu hướng thiết kế hiện đại.
Nếu bạn thấy các chia sẻ hữu ích, đừng ngần ngại ủng hộ chiaseaz.com bằng cách thường xuyên ghé thăm website, chia sẻ cho bạn bè cùng đam mê thủ thuật wordpress , hoặc để lại bình luận đóng góp ý kiến. Sự ủng hộ của các bạn chính là động lực để chúng tôi tiếp tục phát triển và mang đến nhiều giá trị hơn cho cộng đồng thiết kế web.
