Dưới đây là cách thêm mã code để chèn logo vào ảnh khi tải lên bài viết WordPress. Bạn có thể sử dụng đoạn mã này để tự động chèn logo vào các hình ảnh được tải lên trong bài viết, giúp tạo sự đồng nhất và thương hiệu cho các hình ảnh.

Bước 1: Đoạn mã PHP chèn logo
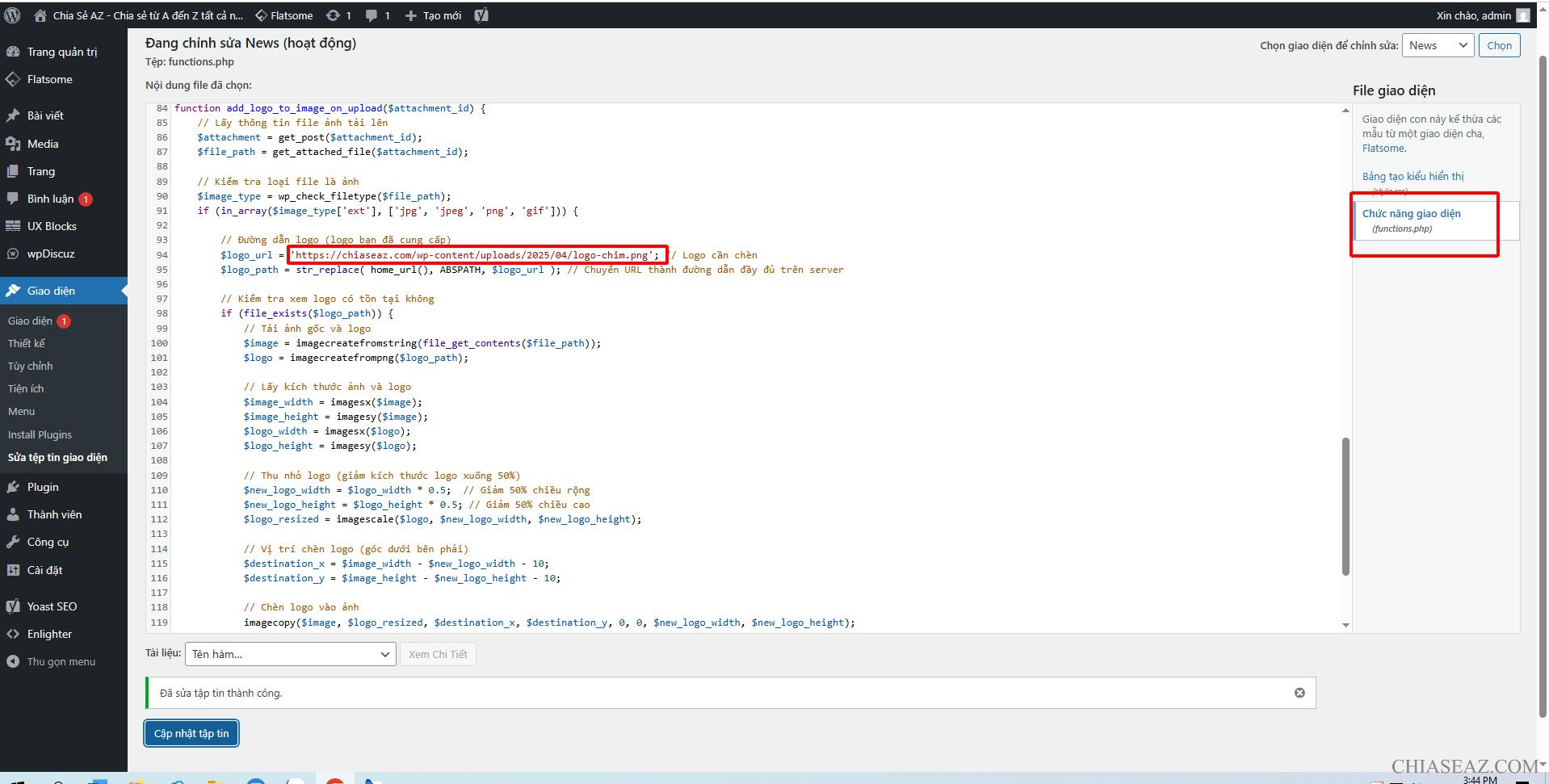
Để thêm logo vào các hình ảnh, bạn có thể sử dụng action hook trong WordPress. Dưới đây là một đoạn mã PHP bạn cần thêm vào file functions.php trong theme của bạn:
// Chèn logo vào ảnh tải lên trong WordPress
function add_logo_to_image_on_upload($attachment_id) {
// Lấy thông tin file ảnh tải lên
$attachment = get_post($attachment_id);
$file_path = get_attached_file($attachment_id);
// Kiểm tra loại file là ảnh
$image_type = wp_check_filetype($file_path);
if (in_array($image_type['ext'], ['jpg', 'jpeg', 'png', 'gif'])) {
// Đường dẫn logo (logo bạn đã cung cấp)
$logo_url = 'https://chiaseaz.com/wp-content/uploads/2025/04/logo-chim.png'; // Logo cần chèn
$logo_path = str_replace( home_url(), ABSPATH, $logo_url ); // Chuyển URL thành đường dẫn đầy đủ trên server
// Kiểm tra xem logo có tồn tại không
if (file_exists($logo_path)) {
// Tải ảnh gốc và logo
$image = imagecreatefromstring(file_get_contents($file_path));
$logo = imagecreatefrompng($logo_path);
// Lấy kích thước ảnh và logo
$image_width = imagesx($image);
$image_height = imagesy($image);
$logo_width = imagesx($logo);
$logo_height = imagesy($logo);
// Thu nhỏ logo (giảm kích thước logo xuống 50%)
$new_logo_width = $logo_width * 0.5; // Giảm 50% chiều rộng
$new_logo_height = $logo_height * 0.5; // Giảm 50% chiều cao
$logo_resized = imagescale($logo, $new_logo_width, $new_logo_height);
// Vị trí chèn logo (góc dưới bên phải)
$destination_x = $image_width - $new_logo_width - 10;
$destination_y = $image_height - $new_logo_height - 10;
// Chèn logo vào ảnh
imagecopy($image, $logo_resized, $destination_x, $destination_y, 0, 0, $new_logo_width, $new_logo_height);
// Lưu lại ảnh đã chèn logo
imagepng($image, $file_path); // Lưu ảnh lại dưới dạng PNG (có thể đổi theo định dạng bạn muốn)
imagedestroy($image);
imagedestroy($logo);
imagedestroy($logo_resized);
}
}
}
add_action('add_attachment', 'add_logo_to_image_on_upload');
Chiaseaz.com chúc bạn áp dụng thành công và tiếp tục tối ưu website một cách đẹp mắt và chuyên nghiệp!