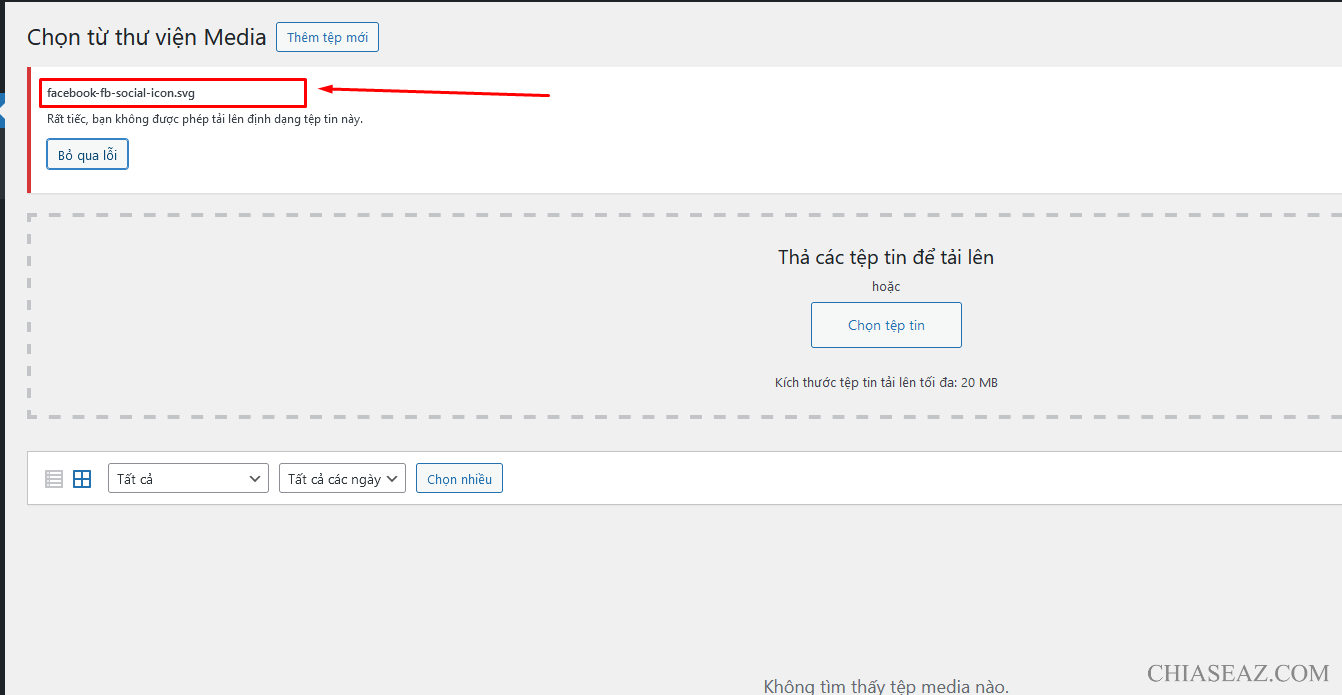
Mặc định, WordPress không cho phép tải lên file SVG vì lý do bảo mật. Điều này đôi khi gây bất tiện cho người dùng, đặc biệt là các nhà thiết kế web khi cần chèn logo, icon hay hình ảnh dạng vector vào website.
SVG (Scalable Vector Graphics) là định dạng hình ảnh vector có thể co giãn không bị vỡ nét, rất lý tưởng cho logo, biểu tượng và các yếu tố đồ họa có độ sắc nét cao. Tuy nhiên, vì file SVG là dạng XML (tức là có thể chứa mã code), nếu không được lọc kỹ, chúng có thể bị lợi dụng để chèn mã độc hoặc tấn công XSS.

Vì lý do đó, WordPress không hỗ trợ upload SVG mặc định, trừ khi bạn sử dụng plugin bên ngoài.
⚠️ Hạn chế dùng plugin nếu không cần thiết
Việc cài thêm plugin để cho phép upload SVG là cách nhanh – nhưng không tối ưu. Plugin nhiều khi chứa mã nặng, gây ảnh hưởng hiệu suất, và thậm chí là tăng nguy cơ bị hack nếu plugin đó không an toàn.
Giải pháp tốt hơn: thêm đoạn mã đơn giản vào file functions.php của theme con (child theme) để bật chức năng upload SVG một cách nhẹ nhàng và an toàn hơn.
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes['svg'] = 'image/svg';
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_action('upload_mimes', 'add_file_types_to_uploads');xong ta vào wp-config.php bỏ đoạn này vào
define( 'ALLOW_UNFILTERED_UPLOADS', true );
Chúc bạn tối ưu website thành công, nhẹ – nhanh – bảo mật nhé! 🚀💡
Chiaseaz.com luôn đồng hành cùng bạn trên hành trình làm web chuyên nghiệp!
