Sau khi cập nhật lên WordPress 6.7, một số người dùng gặp lỗi vỡ giao diện khi thêm hoặc chỉnh sửa CSS trong mục Tùy biến → CSS bổ sung. Nguyên nhân có thể đến từ thay đổi cách xử lý CSS động, xung đột với theme hoặc plugin, hoặc cache chưa được làm mới.

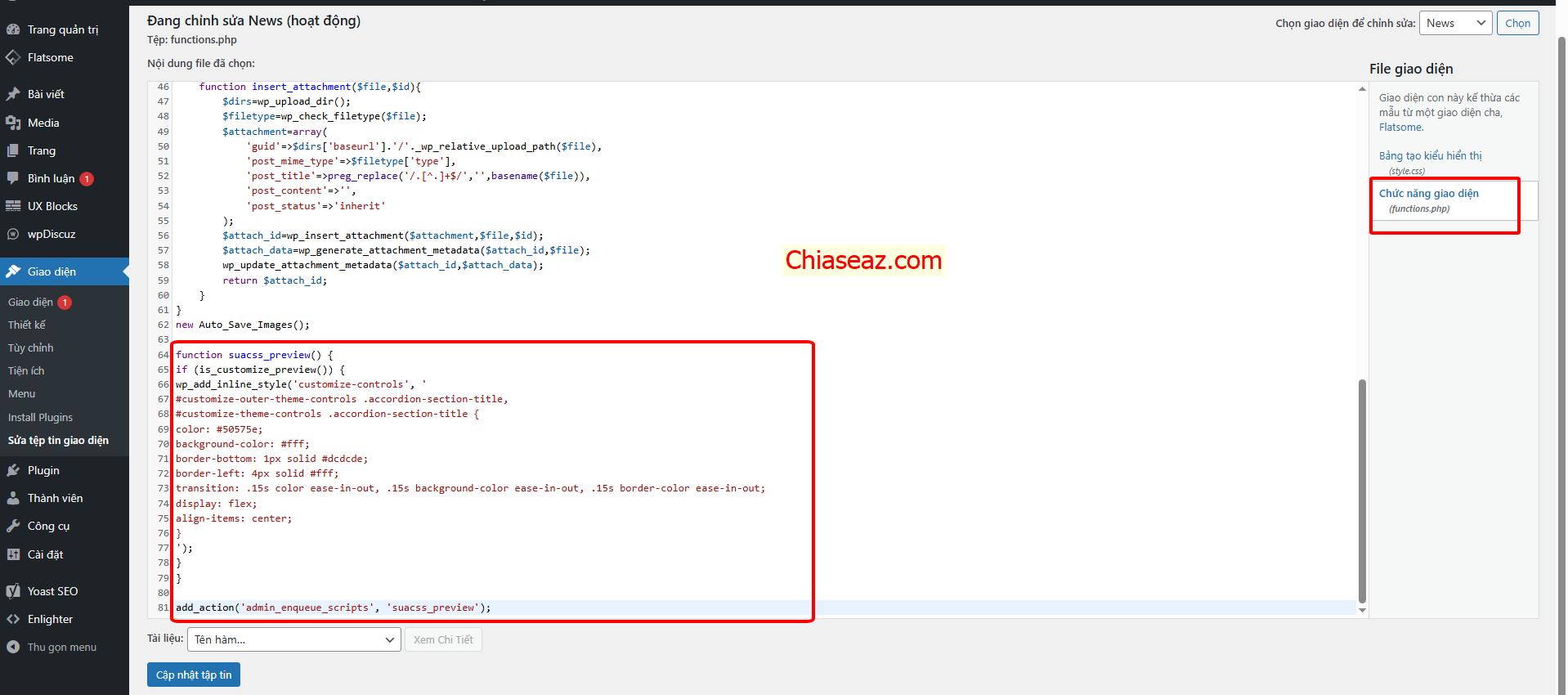
copy đoạn code sau vào file function của theme để fix lổi vỡ giao diện khi update wordpress
function suacss_preview() {
if (is_customize_preview()) {
wp_add_inline_style('customize-controls', '
#customize-outer-theme-controls .accordion-section-title,
#customize-theme-controls .accordion-section-title {
color: #50575e;
background-color: #fff;
border-bottom: 1px solid #dcdcde;
border-left: 4px solid #fff;
transition: .15s color ease-in-out, .15s background-color ease-in-out, .15s border-color ease-in-out;
display: flex;
align-items: center;
}
');
}
}
add_action('admin_enqueue_scripts', 'suacss_preview');
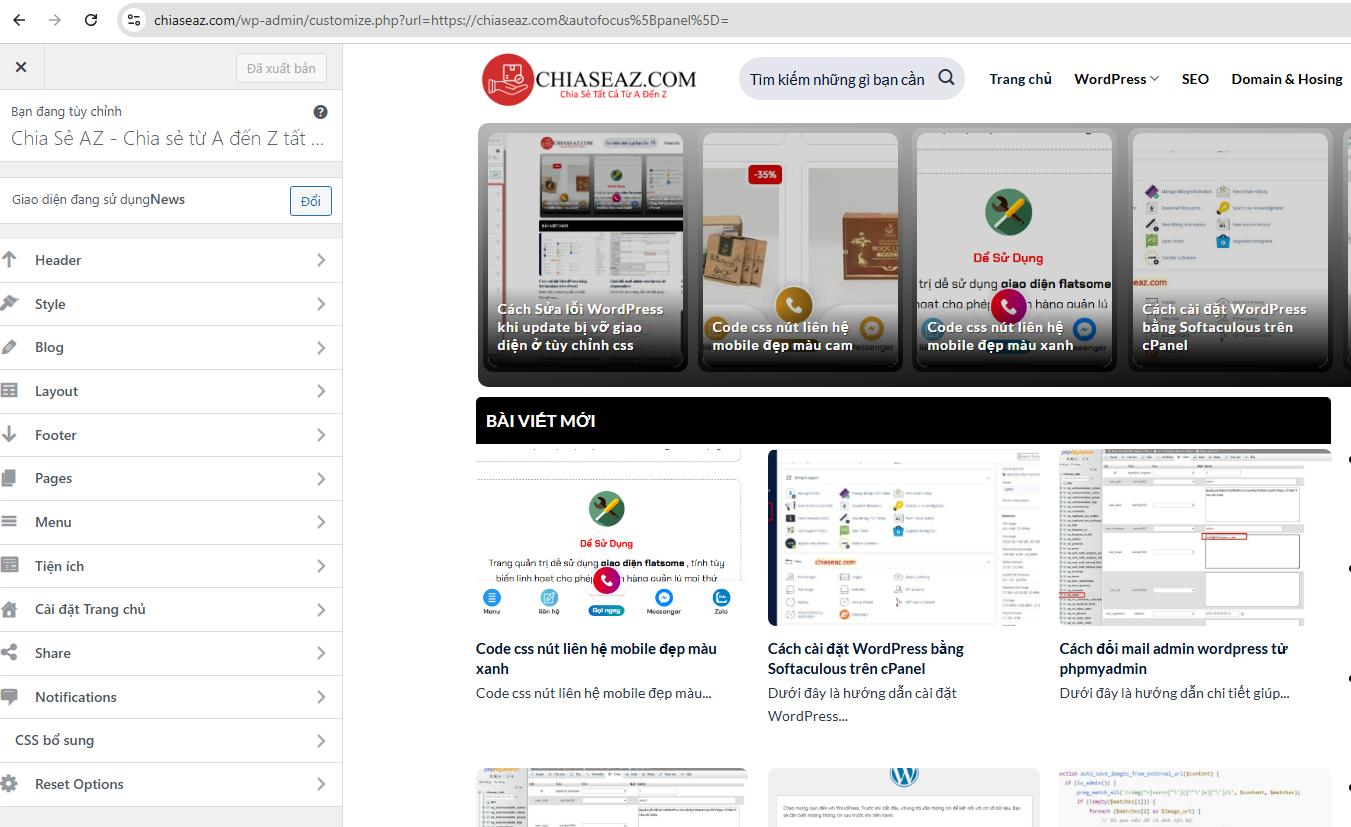
và thành quả nào

Chiaseaz.com chúc bạn sửa lỗi thành công và tiếp tục hành trình xây dựng website ngày càng chuyên nghiệp, mượt mà và chuẩn giao diện người dùng. Đừng để những lỗi nhỏ làm gián đoạn đam mê sáng tạo của bạn – chỉ cần kiên trì, bạn sẽ làm chủ được mọi vấn đề kỹ thuật trên WordPress.
Nếu bạn là người mới bắt đầu, đừng ngại thử nghiệm và tìm hiểu thêm về cách tối ưu giao diện, CSS, và hiệu năng website. Còn nếu bạn là dân chuyên, hy vọng bài viết này sẽ giúp bạn tiết kiệm thời gian và xử lý lỗi nhanh chóng hơn.
Chúng tôi luôn sẵn sàng chia sẻ những thủ thuật, theme, plugin và mẹo tối ưu tốt nhất để bạn có một website đẹp, chuẩn SEO và mang lại trải nghiệm tuyệt vời cho người dùng.
👉 Hãy theo dõi chiaseaz.com thường xuyên để cập nhật thêm nhiều kiến thức hay ho về WordPress nhé!
Chúc bạn thành công và luôn giữ lửa với đam mê làm web!
